
Hi! I make interactive visual explanations of math and algorithms, using motivating examples from computer games.
Learn#
 Tower Defense pathfindingAlso: Breadth First Search, Dijkstra Maps, Flow Field pathfinding
Tower Defense pathfindingAlso: Breadth First Search, Dijkstra Maps, Flow Field pathfinding
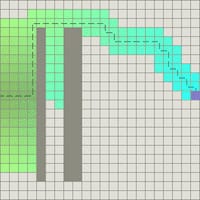
 2D Visibility algorithmAlso: sweep algorithms
2D Visibility algorithmAlso: sweep algorithms
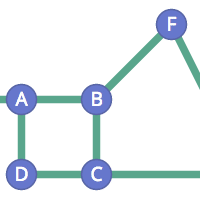
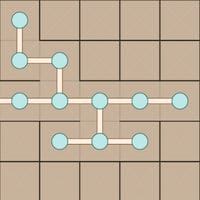
 Intro to graph theoryAlso: how to represent grids as graphs
Intro to graph theoryAlso: how to represent grids as graphs
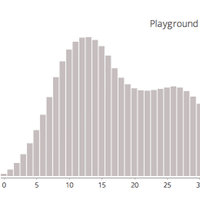
 Probability for RPG DamageAlso: probability distributions, nonparametric distributions
Probability for RPG DamageAlso: probability distributions, nonparametric distributions
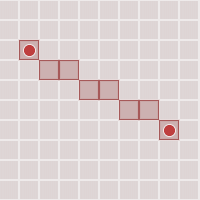
 Line drawingAlso: linear interpolation (lerp), supercover
Line drawingAlso: linear interpolation (lerp), supercover
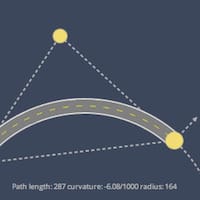
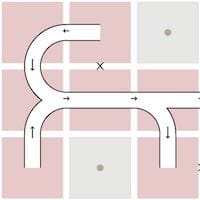
 Curved roadsAlso: Bezier curves, circular arcs, biarcs
Curved roadsAlso: Bezier curves, circular arcs, biarcs
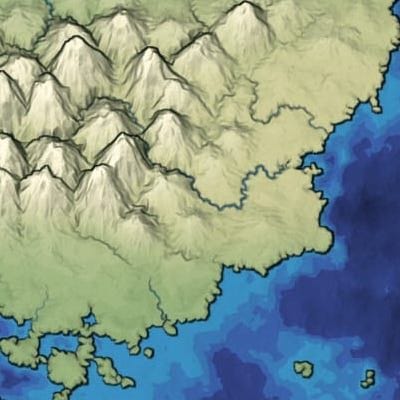
 Polygonal Map Generation and implementation guide[1]Also: blue noise, Delaunay triangulation, Voronoi diagrams, water flow
Polygonal Map Generation and implementation guide[1]Also: blue noise, Delaunay triangulation, Voronoi diagrams, water flow
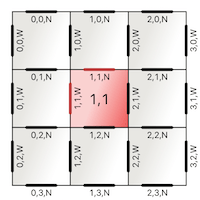
 Grid parts: tiles, edges, vertices for squares, hexagons, and triangles
Grid parts: tiles, edges, vertices for squares, hexagons, and triangles Grid edges and tiles for square grids
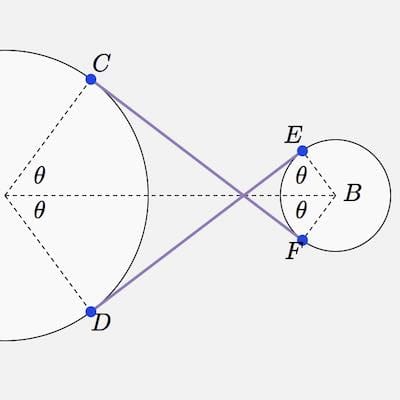
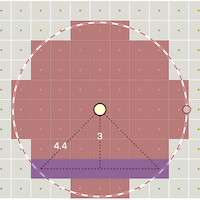
Grid edges and tiles for square grids Pathfinding with circular obstacles[3]Also: bitangents
Pathfinding with circular obstacles[3]Also: bitangents
 Guide to Delaunator[4], a Delaunay+Voronoi library Also: mesh data structures, half-edges
Guide to Delaunator[4], a Delaunay+Voronoi library Also: mesh data structures, half-edges
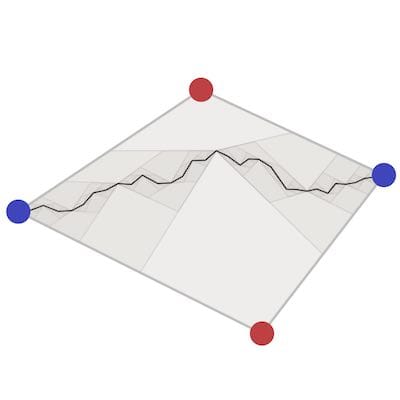
 Noisy edges out of straight lines Also: area-constrained noisy paths
Noisy edges out of straight lines Also: area-constrained noisy paths
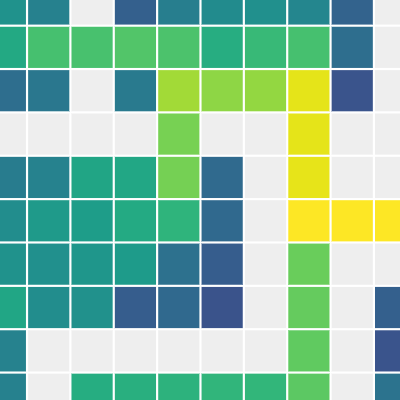
 Filled circles on a grid
Filled circles on a grid All pairs shortest paths for map analysis
All pairs shortest paths for map analysisI’ve been curating game development articles since 1990[6], and my web site has been up since 1995. All of my articles are available for free, with no signup and no ads. The main audience is independent, student, and hobbyist software developers. I started experimenting with interactive explanations in 2004, but didn’t figure out until 2007 the style of interactive explanation I use now[7].
Play#
I make fun demos while learning new things and writing explanations:
 Mapgen4 map generator lets you draw your own terrain
Mapgen4 map generator lets you draw your own terrain Procedural face generator (inspired by a Scott McCloud book)
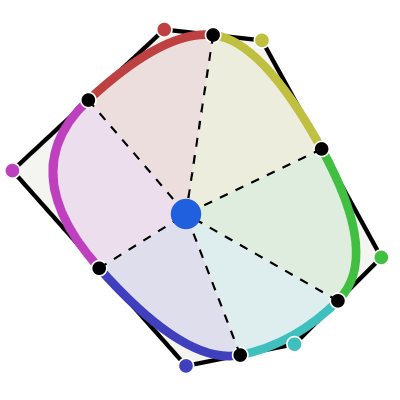
Procedural face generator (inspired by a Scott McCloud book) Ellipse from lines (inspired by a 3blue1brown video)
Ellipse from lines (inspired by a 3blue1brown video) Modulo multiplication (inspired by a Mathologer video)
Modulo multiplication (inspired by a Mathologer video) Orbits of planets (inspired by a John Carlos Baez blog post)
Orbits of planets (inspired by a John Carlos Baez blog post) Noisy edges using shaders
Noisy edges using shaders Bacterial cell animation
Bacterial cell animation Conveyor belt editor (inspired by Factorio)
Conveyor belt editor (inspired by Factorio) Rounded cells and Chaikin Curves
Rounded cells and Chaikin Curves Dyson hatching (inspired by a Watabou project)
Dyson hatching (inspired by a Watabou project) Triangle patterns on a Delaunay mesh
Triangle patterns on a Delaunay mesh Shape transitions (inspired by a Dave Bees Bombs project)
Shape transitions (inspired by a Dave Bees Bombs project)Ponder#
I also explore ideas sometimes without writing a full guide:
- Alternative to Voronoi with rounder cells
- Procedurally generating names using pronunciations and neural networks
- Procedurally modifying spelling using pronunciations and letter-phoneme alignment
- Understanding the color yellow: why are there three primary colors in science but four primary colors in board games, crayons, etc.?
- Distance to seed points using Breadth First Search
- Homunculus: stretching and shrinking maps to match a game’s needs[9]
- Map generation with no code, only image filters
- Terrain shader experiments for filling triangles with various patterns
- Placing natural resources on a map
- Hexagon on Saturn[10]: can I recreate it?
- Procedural planet generation on a sphere using Voronoi+Delaunay
- Reshaping distributions[11]
- Signed distance fields[12]: quick visual explanation
- Railroads on a hex grid
- Game map design[13]: what should you show and not show?
- /r/roguelikedev summer event, 2020, 2021, 2022, 2023, where people in the reddit/discord communities make our own roguelikes over several weeks.
Meta#
I’m working on a series of pages that explain how to make interactive guides:
- Tutorial about making interactive tutorials, including multiple diagrams and drag-and-drop. This shows how I write my interactive tutorials since 2015, using vue.js
- Event handlers for dragging objects around, my recommendations for mouse/touch event handling for modern browsers as of 2023.
- An older Tutorial about making interactive tutorials. This shows how I wrote my interactive tutorials from 2011–2015, using d3.js.
- Starter code you can study and copy, with versions using React, Vue, lit-html, vanille js, and Preact
- How I implement my interactive diagrams, part 1[14] and part 2[15]. This is a high level overview without being specific to any particular library.
- Little design elements I like to use — colors, shapes, controls, etc.
- Drag handles with constraints
- Arrows outside the diagrams[16], something I haven’t seen elsewhere, and haven’t used yet
- Responsive web design implementation for interactive diagrams (canvas, svg, webgl)
- Notes on how I made the A* pages and the tool I made for graph editing
- Blog posts[17] about my process and struggles
- Scrubbable numbers in ObservableHQ[18]
- Using Vue’s reactivity system with Canvas[19], which can also work with D3.
- Using Vue with KaTeX, proof of concept.
- Using Vue with pointerevents, quick example.
- Vue text modification using render functions for syntax highlighting, proof of concept.
- How to make diagram and text elements highlight together[20], with 10 lines of JavaScript. It’s a simple example that might help you get started.
Accompanying code is open source, under either the MIT License[21] or the Apache v2 License[22]. Both allow use in commercial projects. Other projects are found at at github/amitp[23] and github/redblobgames[24]. My project ideas board[25] is public.
About me#
I’ve been helping people make games since 1990. I wrote games earlier in life, with Solar Realms Elite[26] being the most well known[27], then worked on an environmental simulation game called BlobCity, then took a break for over a decade. The recent rise of indie, mobile, tablet, social, and web games have made me interested in game development again. My current passion is using interactivity on the web for learning, especially computer science and math. I’ve started with game development because it’s a rich source of interesting problems that can be explained visually. With modern web browsers, we can use explanations that don’t follow the formats used in magazines, technical papers, and books. We can combine learning by reading, learning by watching, and learning by doing[28].
I previously worked with Root-1[29] on educational games, Wild Shadow Studios on Realm of the Mad God[30], Peter Norvig on interactive diagrams for Artifical Intelligence: A Modern Approach[31], and Nonagon Games on A Chronicle of Misdeeds[32]. I’m currently working with Jetbolt Games[33] on Galactic Assault Squad[34].
If you’re in the Silicon Valley area and want to chat in person, email me at redblobgames@gmail.com. I’m especially interested in algorithms related to maps, procedural generation, and pathfinding, but love to chat about anything.
 Introduction to A*
Introduction to A* Hexagonal grid reference
Hexagonal grid reference Map generation from noise
Map generation from noise Pathfinding with A*
Pathfinding with A*
 Mapgen2 map generator
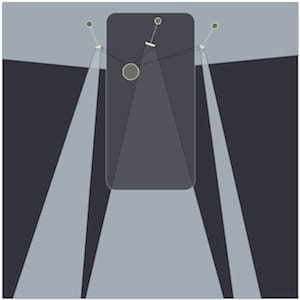
Mapgen2 map generator Car blind spots
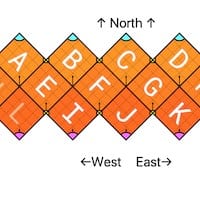
Car blind spots Tiling a sphere with diagonal squares
Tiling a sphere with diagonal squares Tiling a sphere with hexagons
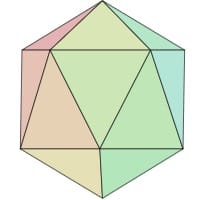
Tiling a sphere with hexagons Tiling a sphere with Voronoi
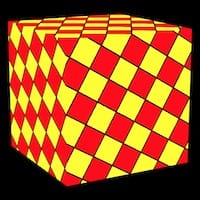
Tiling a sphere with Voronoi Tiling a cube with squares
Tiling a cube with squares Tiling a sphere with squares
Tiling a sphere with squares Organic cave maps
Organic cave maps Reaction-diffusion
Reaction-diffusion