1 about me#
- my background, history
- game developer in the early 1990s
- discovered I liked teaching the concepts
- wanted to be an educator, started phd for computer science
- experimented with interactivity for course material, using java applets
- discovered I liked having 10000 readers more than 10, started a web site
- experimented with interactivity for my game developer web site in 1990s, java applets then flash in 2000s
- context: in the 1990s there were lots of “explorables” like phet
- first “explorable explanation” I saw was in 2004, using a little bit of flash + mostly text
2 explorable explanations#
- think of any diagram in a textbook. Is the diagram the full explanation, or is the diagram something that adds to the textbook explanation?
- I treat these diagrams as enhancing a text explanation
- definitions, 2009
- Alan Kay’s team: “An Active Essay combines a written essay, program fragments, and the resulting live simulations into a single cohesive narrative. We believe the integration of programming and natural language makes a superior teaching medium for expressing
mathematical, scientific, and even literary ideas.”
- definitions, 2011
- Bret Victor https://worrydream.com/ExplorableExplanations/[1]
- the explorable is integrated with the explanation → meaning the explorable is not the explanation itself
- it can be read like normal text; the reader is not forced to interact in order to learn → the explorable is non-essential
- Most interactive widgets dump the user in a sandbox and say “figure it out for yourself”. Those are not explanations. → the explorable is not the explanation
- Bret Victor https://worrydream.com/ExplorableExplanations/[1]
- definitions, 2017
- Nicky Case https://explorabl.es/faq/[2] “In short, by “explorable explanation” we mean something that 1) teaches something, and 2) is more interactive than a boring ol’ quiz with only one right answer.”
3 audience#
- audience
- entertain
- understand
- perform a task → my focus
- primary audience has a problem to solve
- I usually present a simplified problem at beginning, to let them see whether it matches the problem they are trying to solve [A*, visibility, line drawing]
- I don’t with hexagons! because they have many different problems to solve, so table f contents is what I want to show
- secondary is understanding {see bartosz’s watch page}
- tertiary is entertainment
- first page should look good, suggest that this will be fun to learn
4 scope#
I am not trying to make something that works for everyone. I’m specifically adding interactivity to the static diagrams in my tutorials.
https://notes.andymatuschak.org/zB5wf5crA1jVZb6CycZSjGRTjSkw2BpsdjG[3] - Andy Matuschak says that explorable explanations are primarily about an author explaining something and don’t serve as a tool that people can use to think themselves → this is ok with me, as I’m not trying to build a tool for practitioners
https://jeremykun.com/2020/05/17/musings-on-a-new-interface-for-mathematics/[4] - as a tool for mathematicians
- can you reason about all of something? explorables tend to focus on one at a time
- can you reason about something that doesn’t exist?
- can you question assumptions, like parallel lines never meet?
- → this is ok with me, as I’m not trying to build a tool for practitioners
5 page structure#
- no prerequisites
- a* page → no graphs
- hexagon page → no vector algebra
- web users, might hit back button at any point
- journalism style vs textbook style
- initial portion of page should be useful (visibility more than a*; hexagon is random access)
- I treat explorables as not an explanation
- I alternate explorables and explanations
- james bond structure
- how to solve visibility: break polygons into line segments, then into begin/end points
- incremental solutions (A* is steps on the way to the answer; visibility is easy answer then better answers)
6 design#
- sometimes it’s really an animation with just a slider
- comparison over time
- sometimes it’s side by side
- comparison over algorithm
- sometimes it’s comparison over inputs
- one path vs all paths, ladder of abstraction
- explore state space
- can explore it all if state space is 2D
- in higher dimensions hard to know if you’ve explored the space
- are there points or regions in the space that you want the student to see
- break up a large state space into smaller more constrained ones
- learner control
- sliders instead of animations
- large page, scrollable, easy to scan, not a video
- focused diagrams
- want to guide reader through main concepts, not throw them into an open ended simulation
- circle drawing - incremental refinement of algorithm; then another algorithm
- a* - incremental refinement; separate concepts; multiple algorithms
- concepts get colors on circle and a* pages but used differently
- little details page
- linked state vs separate state
- a* example, side by side is linked, but scroll to separate state
- scope limited to problems that are visual!
- unlike educational curriculum I can pick and choose which problems I want to cover
- I also pick the ones that people are interested in, based on my listening to questions asked on forums, chat, etc.
- I can pick problems that are small enough to fit on the screen, in 2 dimensions
- design difficulty
- labeling! show example with A* page
- split attention, you have to read the text to see what blue means, then you see the diagram with blue
- it would be better with blue boxes labeled on the diagram itself, but interactivity makes it harder
- maybe show some examples of frontier shapes; label placement goes from something incredibly easy in static diagram to something potentially complex in interactive diagram
- design difficulty: recognizing intent, showing annotations
- design difficulty: playing around without understanding
- ladder of abstraction (1939?), and bret victor’s application of it to interactive visualizations
- a* - I want to be able to show many comparison outcomes at once; demo trying one at a time
7 criticisms#
- vi hart
https://www.redblobgames.com/pathfinding/a-star/main-loop.html[5]
sliminality on twitter https://twitter.com/sliminality/status/1495527059011289090[6] “Explorable explanations don’t scale and are often primarily for the benefit/enjoyment of people who already understand the concept”
- not everything benefits from being interactive
- Scott Farrar - https://medium.com/eureka-math-digital-interactives-blog/live-instant-and-delayed-feedback-in-edtech-a15e157eebff[7] - immediate feedback not always the best
- https://medium.com/@dominikus/the-end-of-interactive-visualizations-52c585dcafcb[8] - only 10-15% of NYT readers interact with the interactive data visualizations
- my readers get to form hypotheses about my implemented system but not about the topic in general - example with doubled coordinates, or with alternate pathfinding like weighted
Also it’s implemented with my structure and not your own graph structure. Compare to pythontutor
8 implementation#
keep it simple! explorables take a lot of work so I want to start as simple as possible
- recreations
- freya
- bret
- kalid
9 other#
WEB Michael Nielsen talks about putting stuff on the web instead of print https://sparcopen.org/impact-story/open-access-impact-michael-nielsen-reached-3-5m-readers/[9]
comparisons, or all of history, or future history
- I have demos of all three of these
https://www.redblobgames.com/[10]https://ciechanow.ski/[11] - broad audience, document style https://ncase.me/trust/[12] - broad audience, game style https://www.redblobgames.com/grids/hexagons/[13] - specific audience, document style https://worrydream.com/ExplorableExplanations/[14] - definition of explorable explanations https://phet.colorado.edu/sims/html/circuit-construction-kit-ac/latest/circuit-construction-kit-ac_en.html[15] - example of a sandbox, doesn’t match Bret’s definition, needs teacher to provide explanation
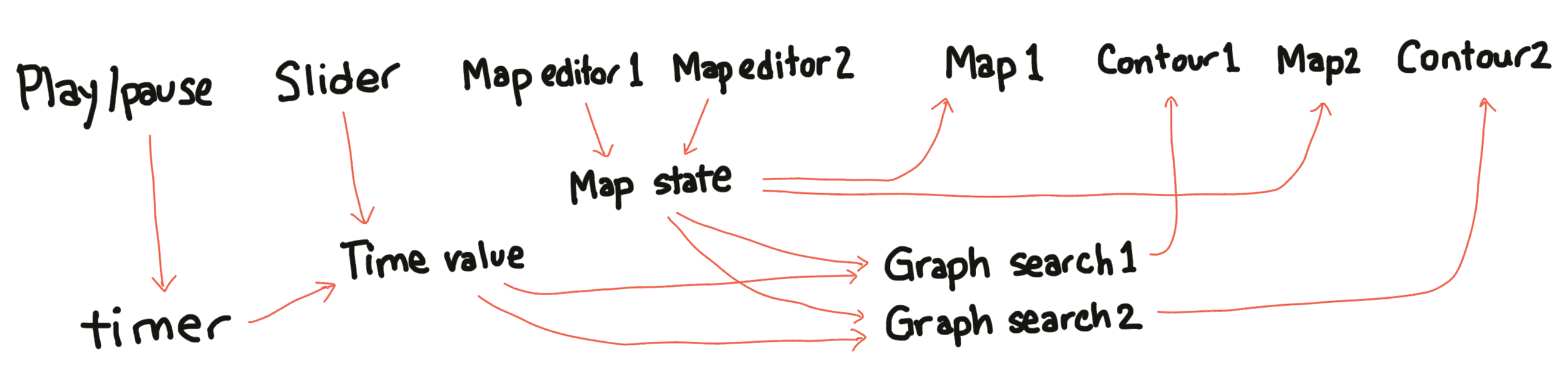
https://mathigon.org/course/transformations/rigid[16] - gated content, good for schools https://www.redblobgames.com/articles/probability/damage-rolls.html[17] - textbook style, start simple and work up https://www.redblobgames.com/maps/terrain-from-noise/[18] - use first page to get reader to think about whether this is the right page for them https://www.redblobgames.com/pathfinding/a-star/introduction.html[19] - show diagrams side by side (reduced interaction) https://www.redblobgames.com/articles/visibility/[20] - diagrams aren’t always about you implementing the solution, but also can be about concepts the reader needs to implement their own http://worrydream.com/LadderOfAbstraction/[21] - some diagrams interactive, but not all! https://idyll-lang.org/gallery[22] - tool for making explorable explanations http://aprt.us/[23] - tool for making interactive diagrams https://v2.vuejs.org/v2/guide/[24] - the tool I use most often  - when pages get complex you have to think about what affects what https://observablehq.com/@redblobgames/incremental-interactivity[25] - demo of a simple interactive diagram using svg, starting from a non interactive diagram and adding interactivity to it
- when pages get complex you have to think about what affects what https://observablehq.com/@redblobgames/incremental-interactivity[25] - demo of a simple interactive diagram using svg, starting from a non interactive diagram and adding interactivity to it
https://doc.cinderella.de/tiki-index.php?page=Theoretical+Background[26] - interactive diagrams have some challenges: continuity, special cases
https://onlinelibrary.wiley.com/doi/pdf/10.1002/acp.1345[27] - learner-controlled animations were more effective than system-controlled animations even when the learner didn’t use the stop/play buttons
“Active video” - trying to make video into a more active medium by adding in text http://glench.com/EyesOnThePrize/[28] – I found that I mostly read the text and let the video play out of sync with what I was reading - Glen Chiacchieri